1. Erstellen Sie eine Hierarchie
Anhand einer Hierarchie lassen sich die verschiedenen Textelemente auf einer Website ideal gliedern. Eine gut aufgebaute Hierarchie sorgt für eine visuelle Struktur, die das Scannen, Orientieren und Navigieren im Text erleichtert. Wir unterteilen die Hierarchie in drei Ebenen:
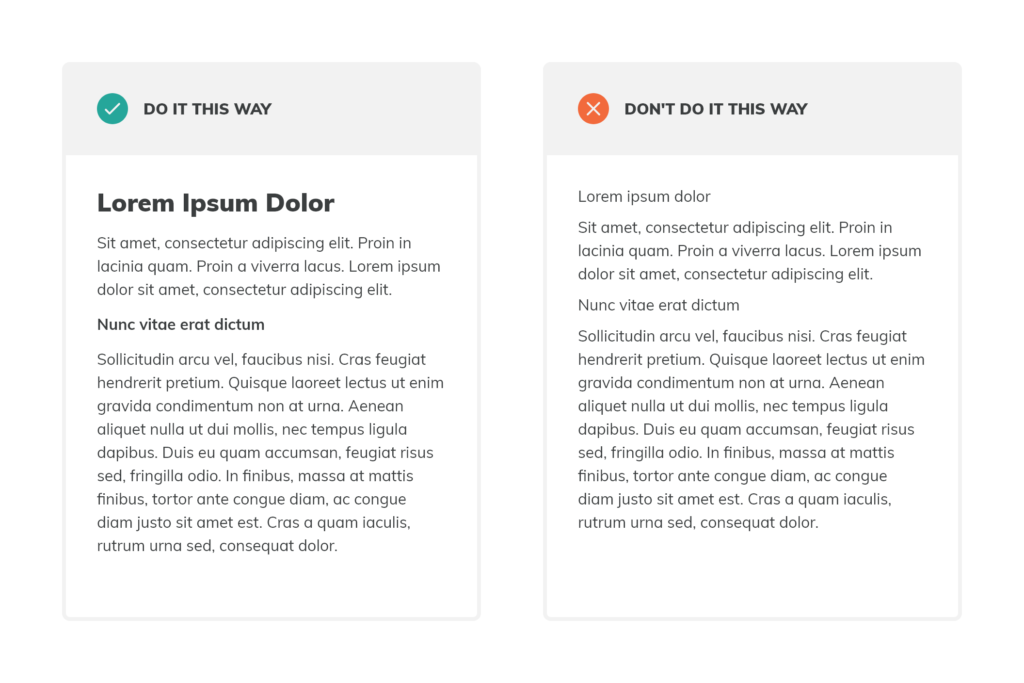
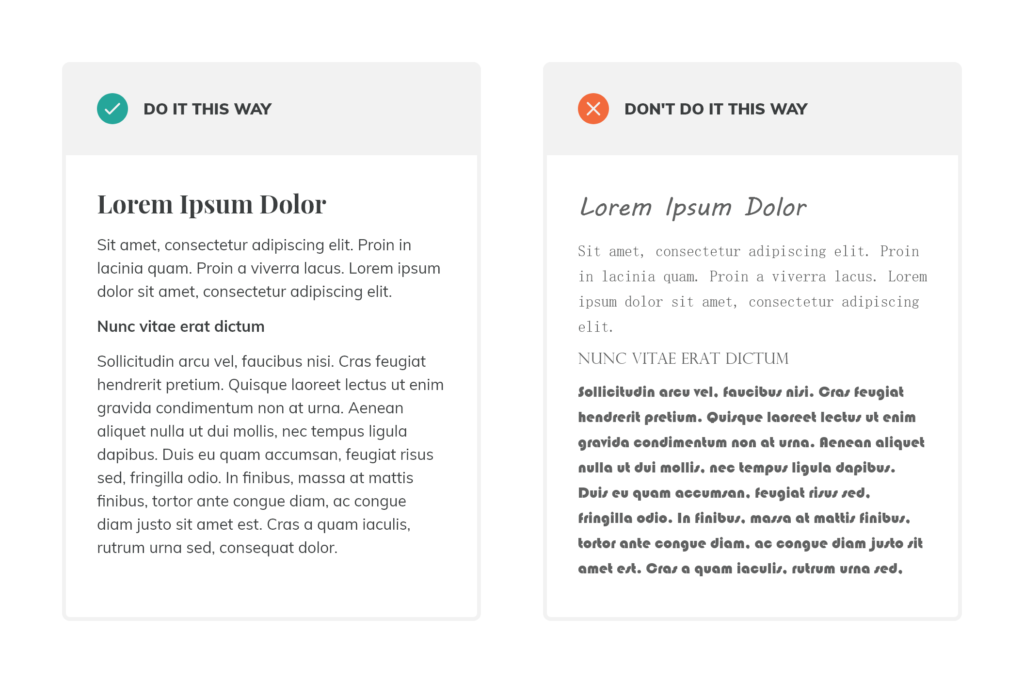
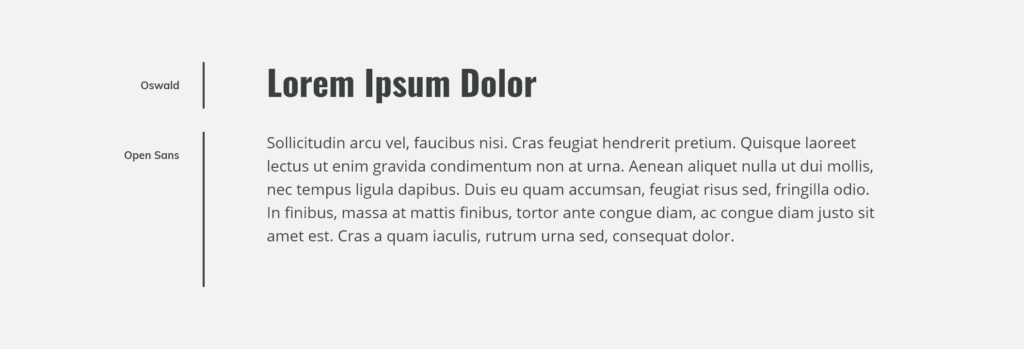
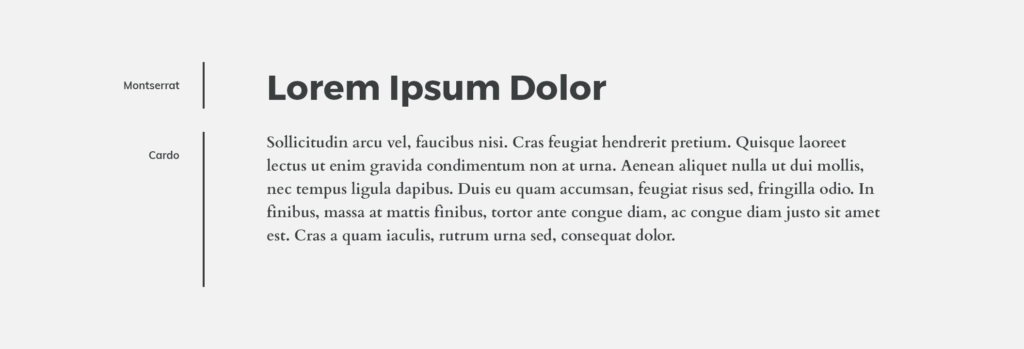
Ebene 1: Überschriften – dazu gehören Überschriften und Unterüberschriften. Sie sind das sichtbarste typografische Element in unserem Design.
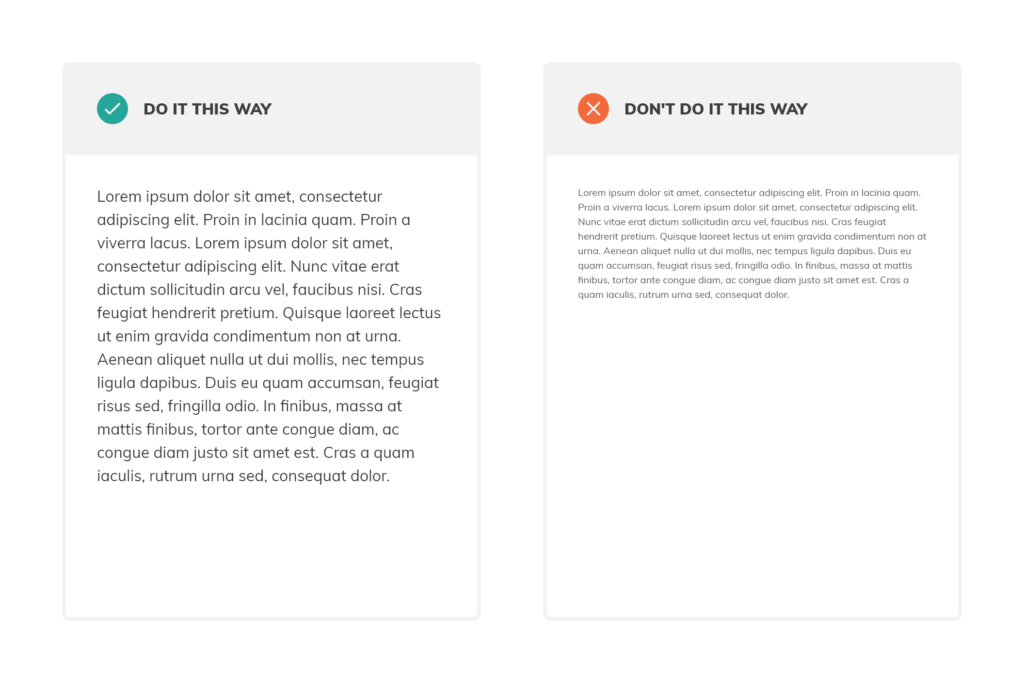
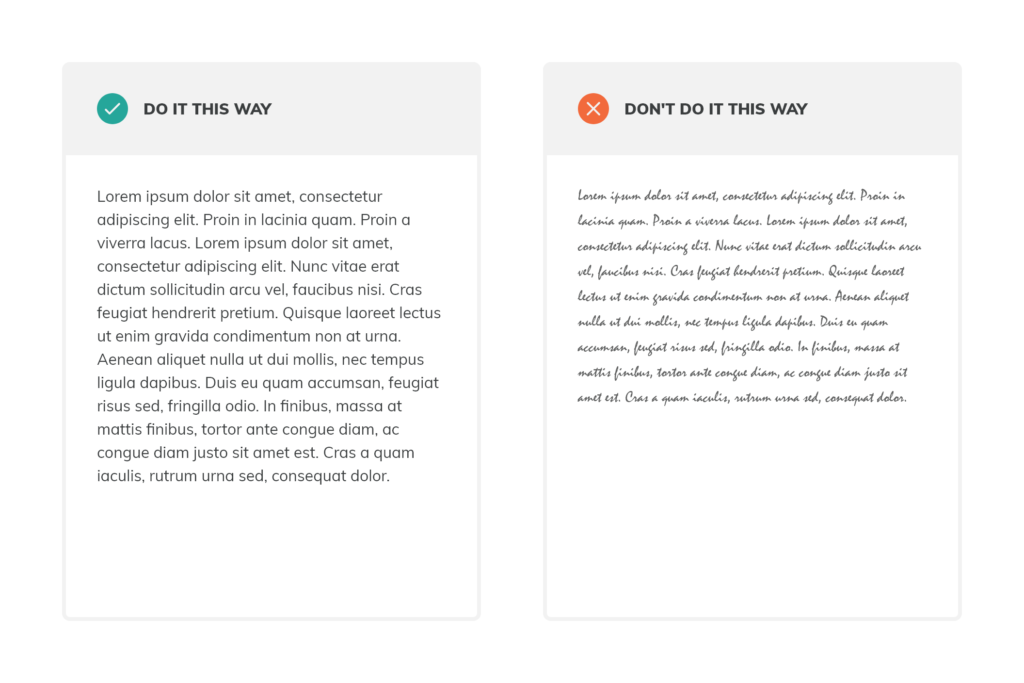
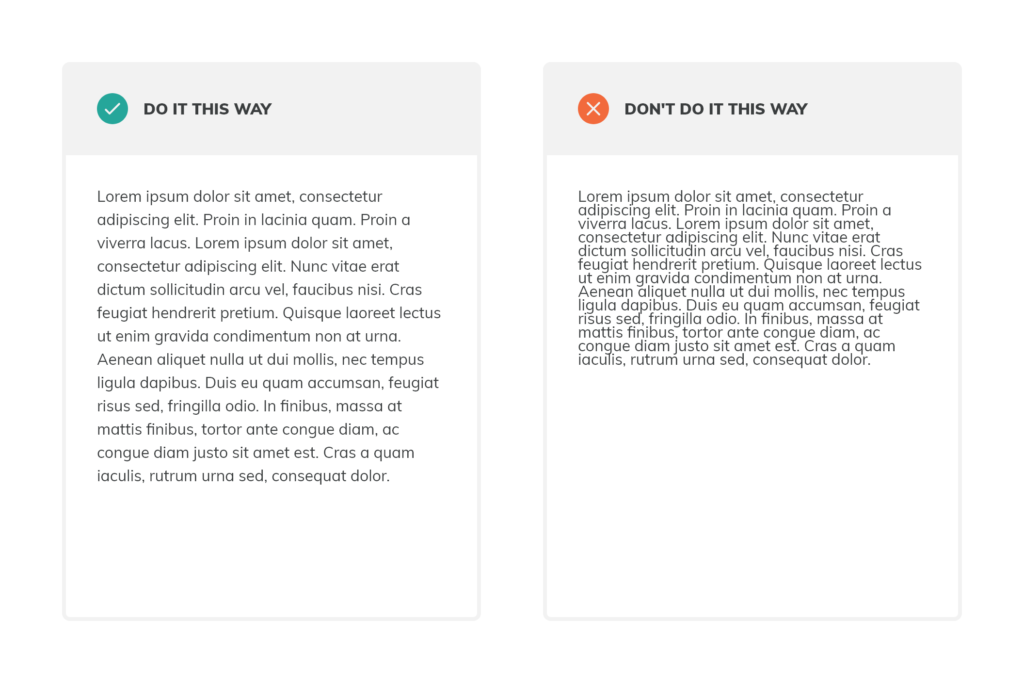
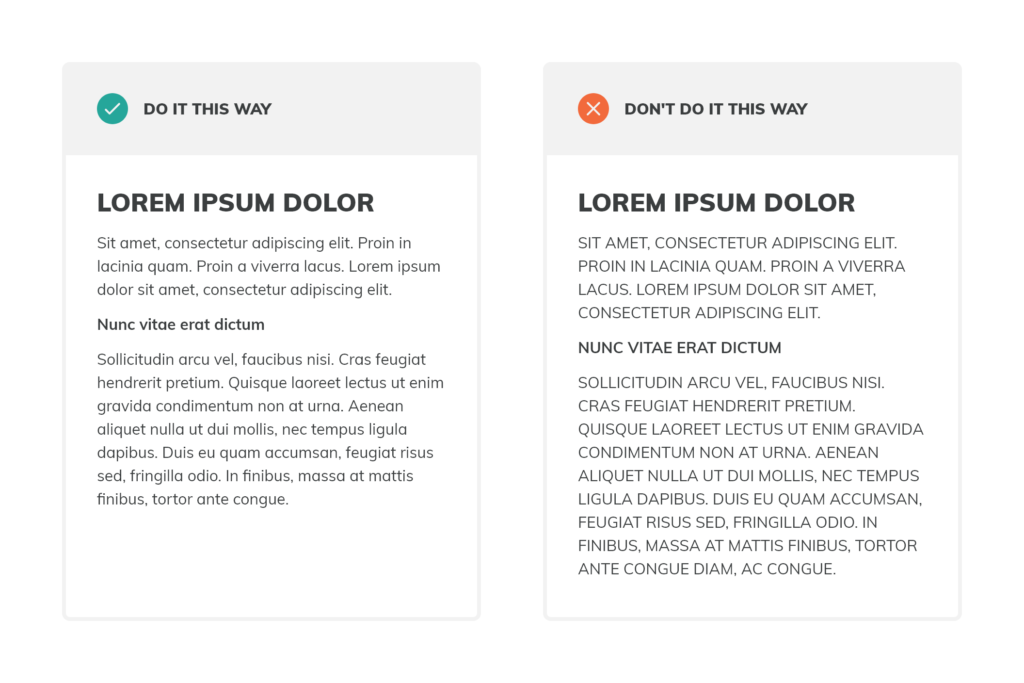
Ebene 2: Inhalt – in der Regel sprechen wir hier vom Hauptinhalt oder den Schriftarten, die für die textlastigen Teile der App verwendet werden. Diese machen den größten Inhaltsanteil in der App aus, deshalb ist Lesbarkeit oberstes Gebot.
Ebene 3: Unterstützender Text – einschließlich Bildunterschriften, Zeilen für Quellennachweise, Schaltflächentexten und anderer Elemente. Dieser unterstützende Inhalt kann das am wenigsten sichtbare typografische Element auf der Seite sein, muss aber dennoch lesbar sein.
Um eine gute Hierarchie zu erstellen, definieren Sie zunächst alle eindeutigen Textelemente in einer Anwendung. Wenden Sie dann eine oder mehrere Schriftarten auf jedes Element an und passen Sie Schriftgröße, -stil, -gewicht, -farbe, -abstand und -höhe an. Im folgenden Text erfahren Sie mehr darüber, wie Sie diese Variablen anpassen können.