1. Establish a hierarchy
Hierarchy is the typographical treatment for the different text elements on a site. A well-established hierarchy provides visual structure that makes it easier to scan, orient and navigate text. We organize hierarchy into three levels:
Level 1: Titles – this includes headers and subheaders and is the most visible typographic element in our design.
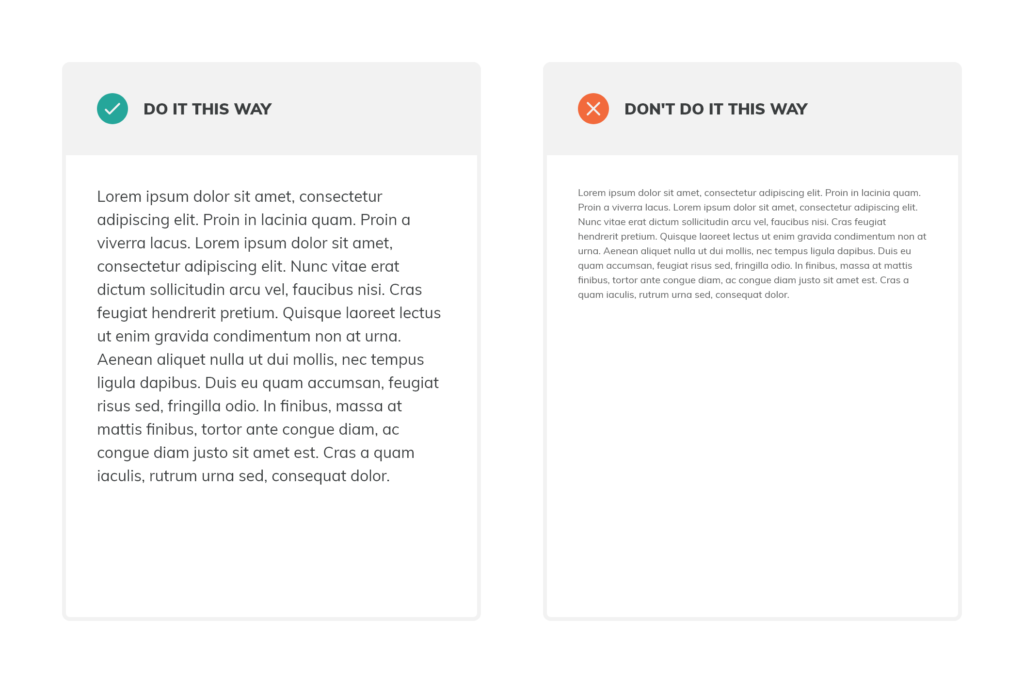
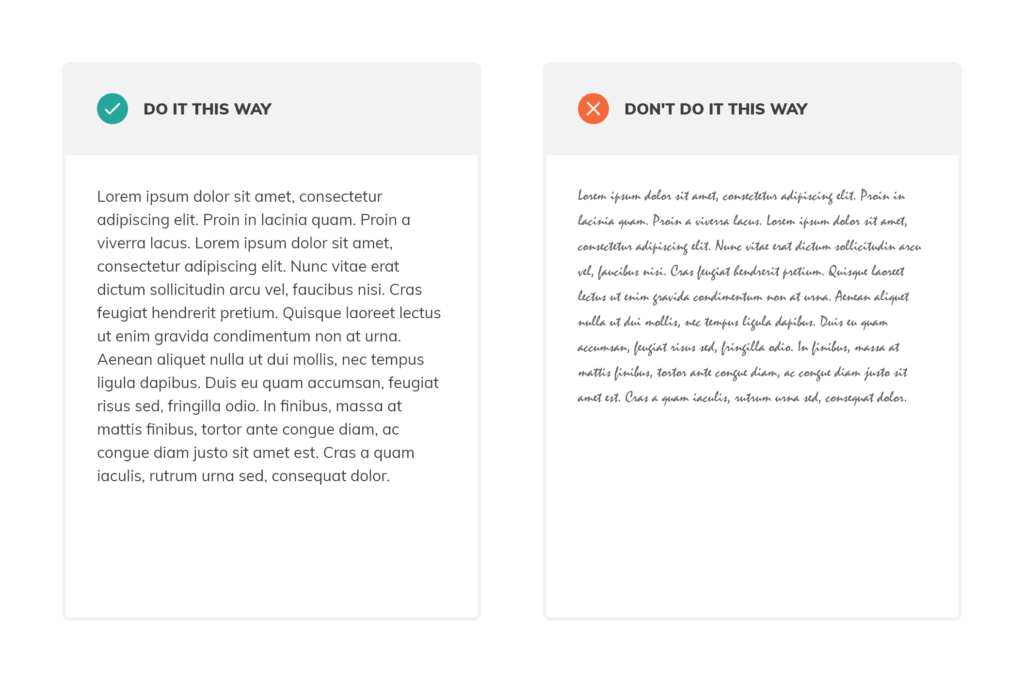
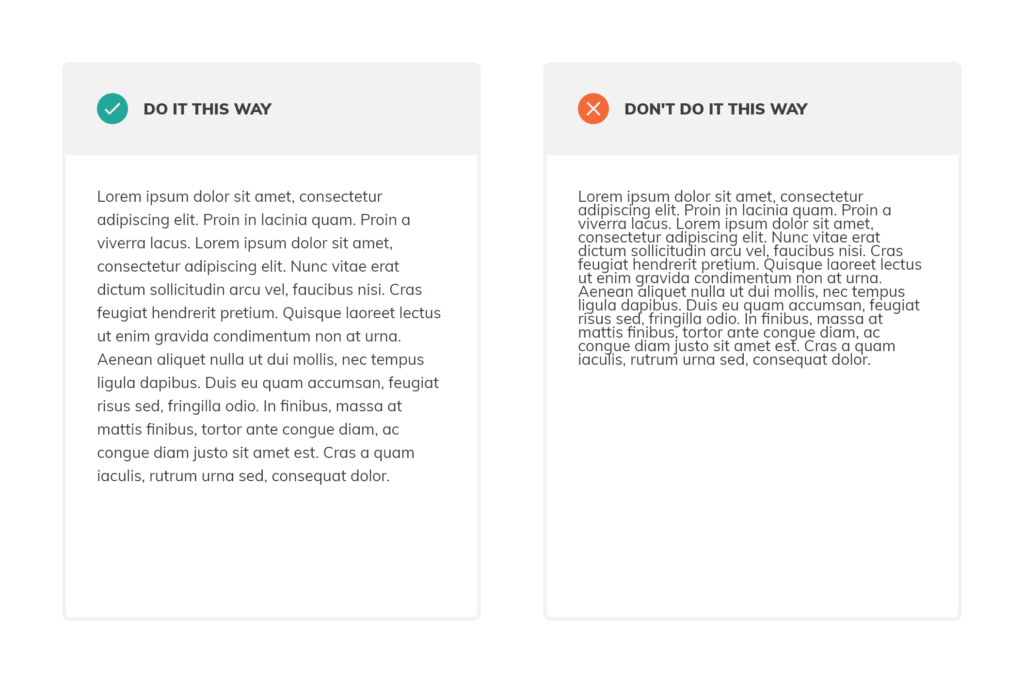
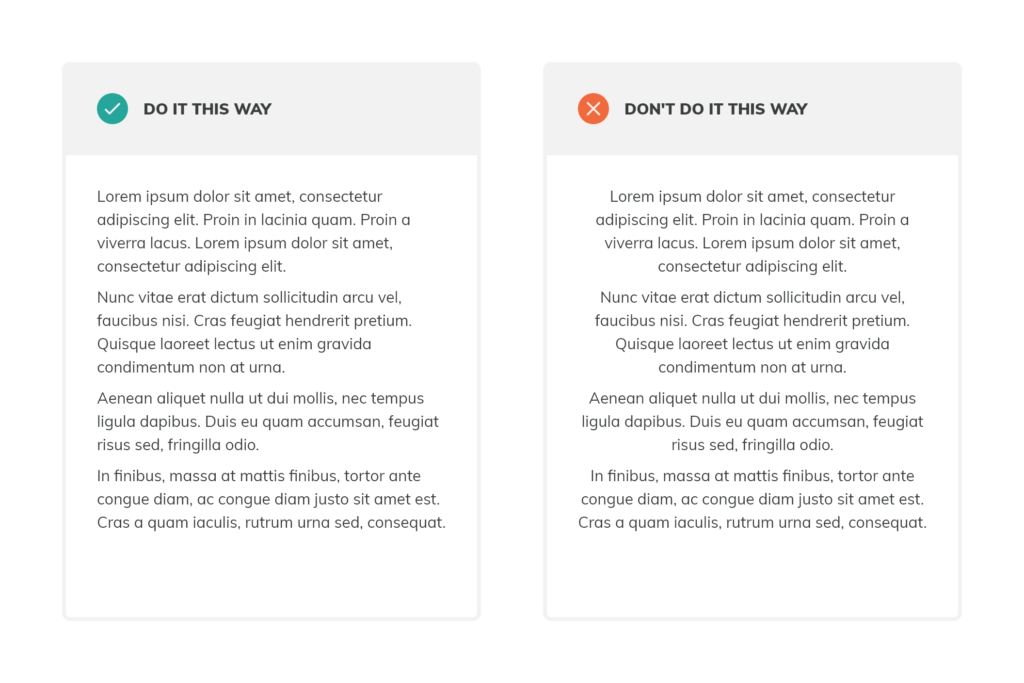
Level 2: Content – typically body content or the fonts used for the text-heavy portions of the app. This is where the bulk of content lives and so the primary concern is readability.
Level 3: Supporting Text – including captions, credit lines, button text and other elements. This supporting content can be the least visible typographic element on the page, while remaining legible.
To establish a good hierarchy, first define all the unique text elements in an app. Then apply one or more font to each element adjusting font sizes, styles, weights, color, spacing and leading. We talk more about how to adjust these variables below!