![]()
CASE STUDY:
Interactive Way-finding Maps
MOBILE GUIDE | SCAVENGER HUNT | ADVANCED INTERACTIVE
WEBINARS: Get up to speed and sharpen your skills
WEBINARS: Get up to speed and sharpen your skills
![]()
MOBILE GUIDE | SCAVENGER HUNT | ADVANCED INTERACTIVE
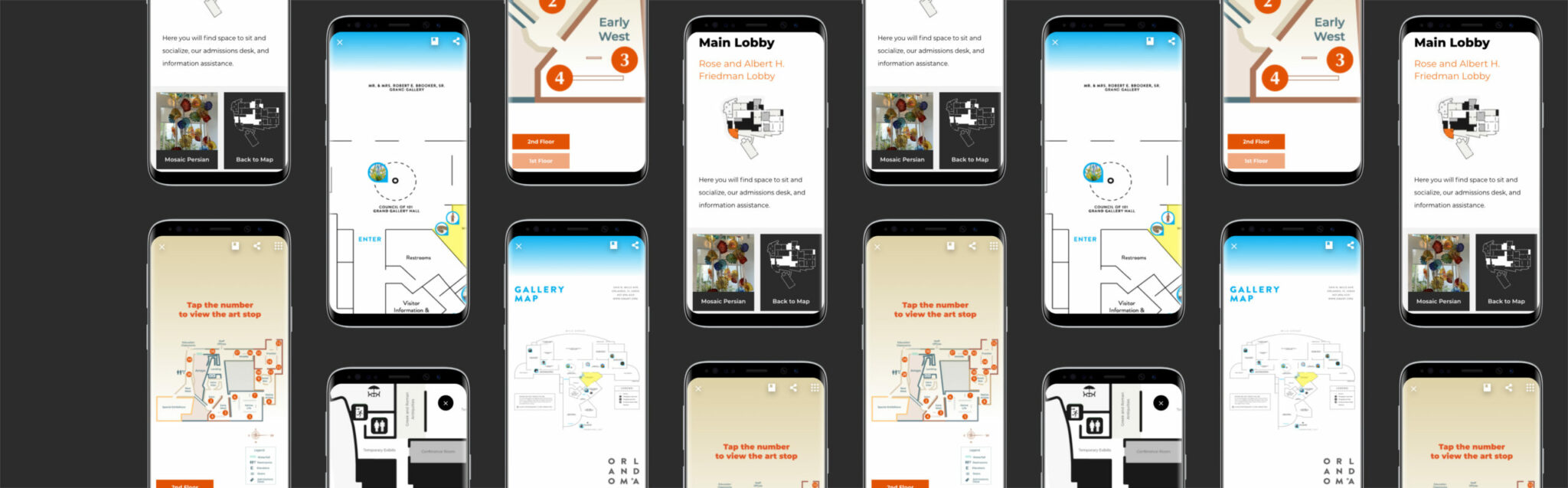
The interactive map lets museum teams make any map clickable. This means you can transform a brochure map or in-gallery signage map into an interactive component available to all visitors engaging with your mobile guide, scavenger hunt, web experiences, or in-gallery touchscreens. Featured here are three client examples showcasing different approaches: The Orlando Museum of Art and James Museum of Western & Wildlife Art feature way-finding maps in their Mobile Guides. The Lowe Museum of Art has an interactive map designed for both large touchscreen display as web as mobile web access.
The interactive map is available to visitors across many distribution channels: QR code, your museum website, as a web app, on a kiosk, the app stores (App Store/Google Play).
Interactive maps are an important tool for guiding visitors through your collection and exhibitions but they’re also essential for connecting the visitor to essentials like security, restrooms, cafes, and your gift shop. Each element links directly to points of interest, content pages, or even stop lists. They are a great compliment to other way-finding tools such as the keypad/numeric codes and image recognition.
The Orlando Museum of Art Mobile Guide includes two experiences: a museum highlights tour as well as a 4-part scavenger hunt. The interactive map uses the points of interest tool to clearly identify the location of each museum highlight on the tour. Each point of interest icon includes an image of the artwork to help visitors connect the physical experience with digital navigation. When a user clicks on a point of interest, they are immediately brought to the corresponding content page where they can explore the artwork, listen to audio experiences, and engage with interactive quizzes, voting experiences, and more.
In contrast, the 4-part scavenger hunt is designed for children and only available in one gallery. To keep this experience separate from the museum tour, they’ve added an active space over the scavenger hunt gallery. Visitors who are interested in the scavenger hunt, can tap on the gallery to reveal all of the points of interest on the scavenger hunt (aka stop list or challenge list). Alternatively, users who are not interested in the scavenger hunt can ignore the gallery and focus on the museum wide highlights tour.
The James Museum mobile guide tackles a different set of way-finding obstacles. With a collection spread over two floors in a contemporary building, it can be challenging to help visitors understand which gallery they’re currently in. To mitigate this obstacle, the museum deployed a numbering system across the museum. Each artwork included in the mobile guide tour is assigned a number which is also displayed on the wall label and also in the app on the interactive map, the stop list, and each content detail page.
The combination of numbers on the map and in the gallery help visitors connect the physical experience and the content in the app. As an alternative to the interactive map, visitors can also tap the keypad icon in the top navigation to type in the numerical code and be taken directly to the content detail screen that way. Providing users multiple options for way-finding ensures a wide-range of users can be accomodated (including users who may leverage more than one method, which is common). The James Musem uses these three methods in their mobile guide:
The Lowe Art Museum initially wanted a way-finding kiosk on a large touchscreen in the gallery. With the onset of COVID-19, they opted to delay the publication of the way-finding map on the kiosk until COVID related restrictions are lifted. Instead, they launched first as a mobile experience. The map is published as web-app that can be viewed seamlessly across large screens, desktops, tablets and mobile. Users are provided a QR code at registration that also appears on the paper map.
The map is simple black, white, and gray. When the user taps on an area, they are brought to a gallery overview page that features information about the gallery as a whole as well as a few highlighted artworks in that space. A user can tap an artwork to learn more about it but navigate back to the overview page or the map at anytime with a single tap. As the Lowe has a number of temporary rotating exhibitions, being able to update content easily is essential.
Just like building any other part of your digital experience, it’s important to pause and think through your content strategy. Being thoughtful in your approach, test quickly, and iterate based on real user feedback and testing will ensure your map is serving visitors.
Next, think about these four key elements: Audience, Visual Language, Map Design & Way-finding.
If we’re thinking about content strategy for maps, here are a few high-level factors to consider:
The CultureConnect interactive map includes a few features to mix and match depending on your specific map’s needs.
Layers
Add Space
Creating clickable spaces allows you to identify a space of any shape and size on your map and make it interactive (like the Lowe Art Museum). Active spaces are commonly used to make galleries within the museum clickable or to make outdoor spaces clickable. Once you’ve identified a space that should be interactive, whether it be a gallery, part of a room, an entire museum floor, or part of your campus, you’ll have a few options.
If your map has an abundance of points of interest, use active space to make the details easier to digest. Create an active space and then place points of interest within it. When your user taps on that space, the map will zoom in to reveal all points of interest within that space. This helps to keep your map simple and only reveal what’s relevant.
Add Points of Interest
While way-finding is high priority, the interactive map tool was built for much more. See a demo by contacting us here or at hello [at] cultureconnectme.com

Learn more about how we’ve delivered results for our clients, or contact us to schedule a demo!
Since the new presidential administration took office in January 2025, significant changes have reshaped the...
Read moreOur Digital Project Planning Packet (the DPPP) is back! We've shared this with museums, archives,...
Read moreAxiell, the world’s leading provider of software and services for the cultural sector, has signed...
Read more